

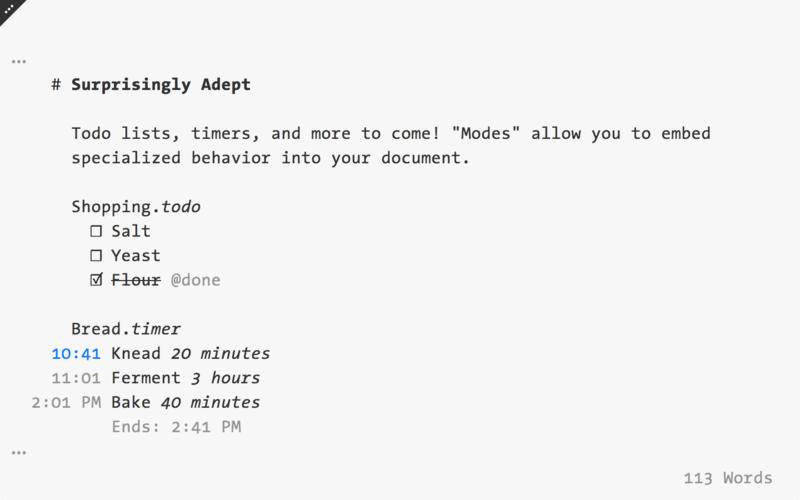
I’ve started to explore scripting it with AppleScript and that shows promise. I have to admit that I still don’t use Folding Text a great deal, I use Byword for writing and TaskPaper for my lists. At the moment it is well worth the $15 and I suspect that it will become more and more powerful over time. Grosjean is working hard on the editor, he recently added AppleScript support (which expanded and gained some good documentation in version 1.1) and has just added a beta version of user programmable modes to go with the todo and timer modes. I really like to know a document’s word count as I write. The one missing feature that I really need is a word count. With folding, focussing and the two modes you have a smart little editor. The current timer step is highlighted in grey.Īll this works together well, since everything is text based you can mix outliner elements, to do lists and timers in the one document and if you don’t want to see an element you can fold it away. To start the schedule, click on the time label to the left of the first step. timer to the title of your timer, indent and add a line for each step in your schedule and include the steps duration somewhere in the line’s text. Timer mode supports a list of timed events. Once you have created a to do list you get checkboxes, clicking on one adds to the list item.

todo to title of your list, then indent and add unordered list items to create items. View your entire document structure at a glance, and focus on the part of the document you want to work on.

Notice the icon in the top left corner, this shows you are focussed down and clicking on it takes you back one level of focus.įolding Text also offers two special modes, to do lists and timers. releases FoldingText 2.2 Release New: Outline View. This is a great feature and I’d love to see it in Byword.įolding Text focussed down on one part of the document. To edit the formatting characters click in the formatted text and they are visible once again. One nice trick is the on screen display of inline formatting, after you enter the formatting the format characters disappear and you get your text in bold, italic or a clickable URL. It even uses the different heading levels to define a structure for your document, the number of hash characters defines the heading level. The editor then allows you to fold sections of your document or focus on one particular part. You write using MarkDown syntax with one or two additions specific to Folding Text.
#Foldingtext full#
The window doesn’t ever get more complex, indeed if you wish Folding Text even has a full screen mode. Like WriteRoom (or Byword) when you first run Folding Text you get a very plain window almost completely unadorned. The Folding Text website describes it as “Plain text productivity for geeks” and that’s a good starting point. Now he has done it again with Folding Text. All in all Jesse Grosjean has written some great apps. Hoy hemos descubierto FoldingText, una aplicación para escribir texto enriquecido usando Markdown, pero con algunas vueltas de tuerca bastante interesantes. They also wrote the utility QuickCursor that allows you to edit text from any field in your favourite editor.
#Foldingtext free#
First was WriteRoom for distraction free writing then came TaskPaper for simple task handling in a text file.
#Foldingtext pro#
The CSS may need to be tweaked if you change the font family (different font faces have different sizes, etc), so make sure you include the rule at the top for the Source Sans Pro font family if you want to avoid having to do extra work on the code.Hog Bay Software is known for creating great little applications. By rotating our text and adding some shadows for dimension, the folded effect is fairly easily achieved.

Now, your final product should look like this:Īs you can probably tell, we used the transform property a lot in this snippet, as well as the text-shadow property. Transform: translate(0vw, 0) skew(13deg) scale(1, 0.8) webkit-transform: translate(0vw, 0) skew(13deg) scale(1, 0.8) Background: -webkit-linear-gradient(45deg, #e6e2df 80%, #c2c1bd 100%) īackground: linear-gradient(45deg, #e6e2df 80%, #c2c1bd 100%) įont-family: 'Source Sans Pro', monospace


 0 kommentar(er)
0 kommentar(er)
